(1)Greenfish Icon Editor を起動する
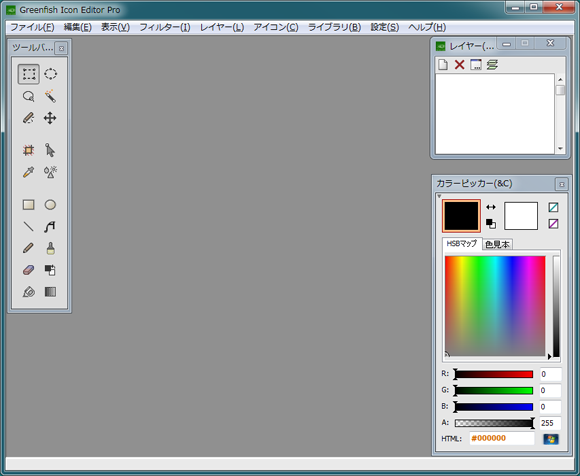
Greenfish Icon Editor を起動します。ここではバージョン2.1を使用します。
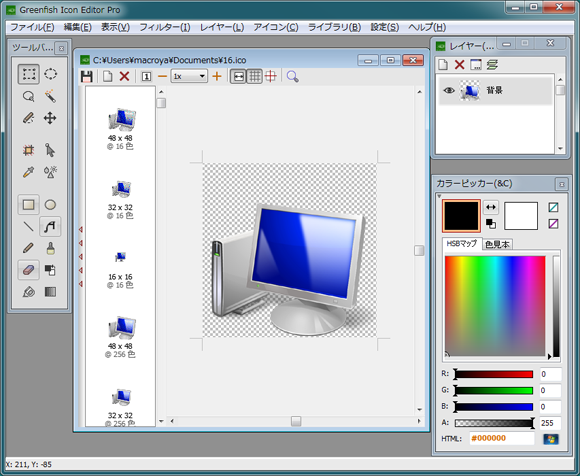
起動時の画面レイアウトは、ユーザーによって多少ことなると思いますが、ここでは画面に出ているツールバーやレイヤー管理ウィンドウ等は使用しないので気にしなくてOKです。

Fig.1 Greenfish Icon Editor のメイン画面
(2)アイコンファイル(*.ico)を開く
アイコンファイルを開きます。
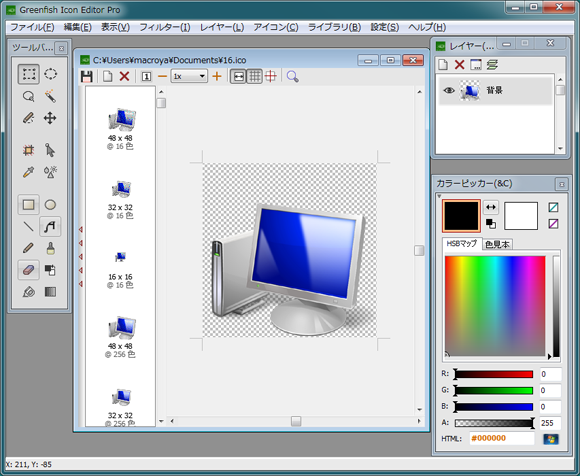
ここでは、先日shell32.dllから抽出した 16.ico を開きます(Fig.2)。
ファイルの開き方は2通りあります。一つはメニューから「ファイル」-「開く」で該当するファイルを開くやり方です。もう一つは、エクスプローラで該当するファイルをGreenfish Icon Editor にドラッグ&ドロップするやり方です。後者の方が楽です。

Fig.2 16.icoを開く
アイコンファイルには、大きさ,色数が異なる複数のファイルが含まれており、アイコンファイルの左側にはその一覧が表示されています。
ちなみに、色数とサイズの関係は次表のとおりです。
| 色数
| 1画素当たりのサイズ
|
| 16色 |
4bit=0.5バイト |
| 256色 |
8bit=1バイト |
| 65,536色 |
16bit=2バイト |
16,777,216色
≒約1670万色 |
24bit=3バイト |
4,294,967,296色
≒約43億色 |
32bit=4バイト |
(3)該当するアイテムを選択する
ファイルとして保存したいアイコンをリストの最上部になるように不要なアイコンを削除します。
アイコンファイルは、複数のアイコン画像を一つのファイルに保存しておくことができますが、通常の画像ファイル(*.bmp,*.jpg,*.pngなど)はできません。
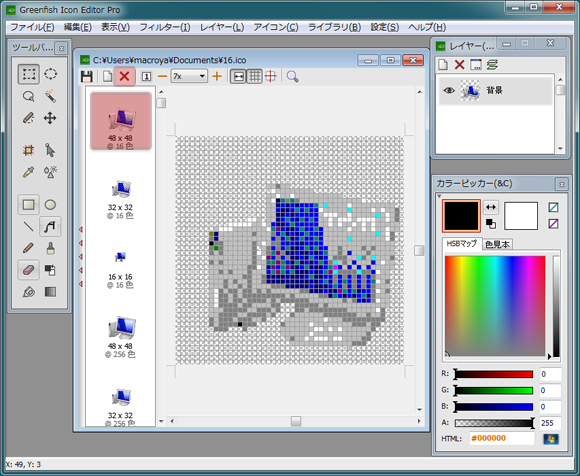
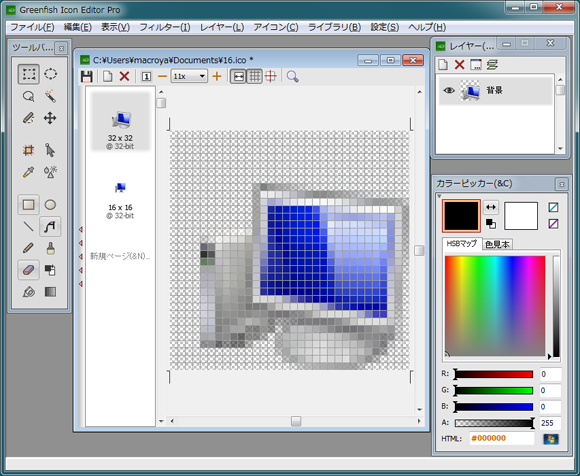
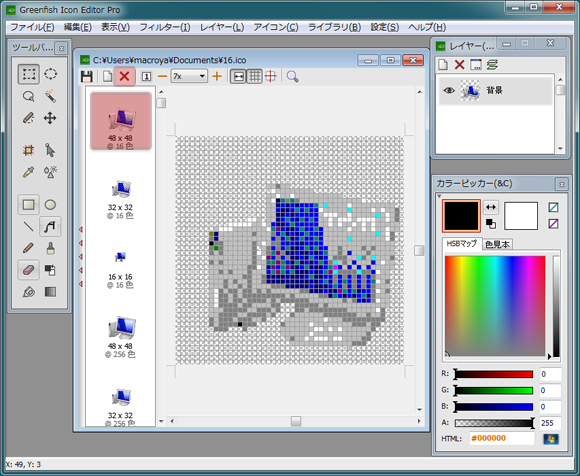
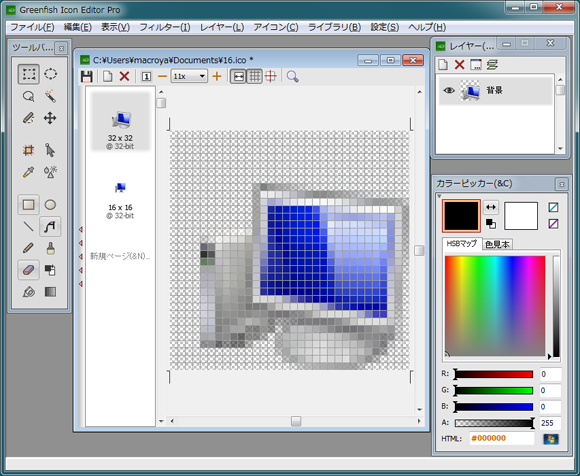
したがって、該当するファイルを選択する必要があります。不要なファイルを選択し、削除ボタンで削除し、該当するファイルがリストの最上段にくるようにします(Fig.3,4)。
Greenfish Icon Editorでは、リストの最上段が画像ファイルとして保存できるようになっています。

Fig.3 不要なアイコン画像を削除

Fig.4 不要なアイコン画像を削除後
(4)アイコンを画像ファイルとして保存する
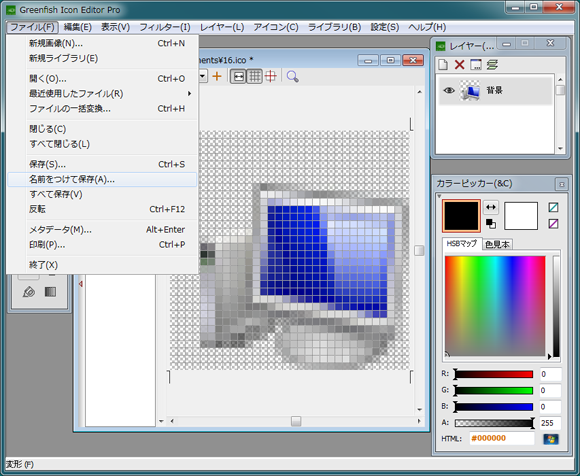
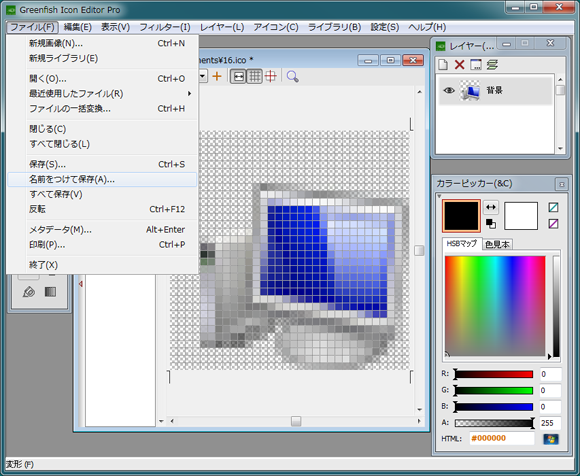
メニューで、「ファイル」-「名前をつけて保存」を選択します(Fig.5)。
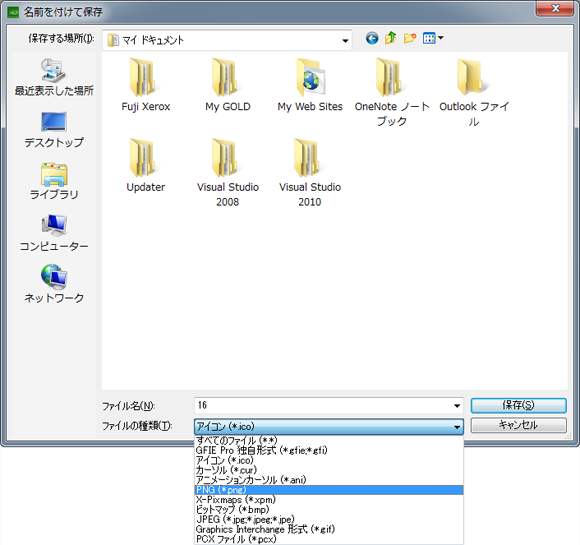
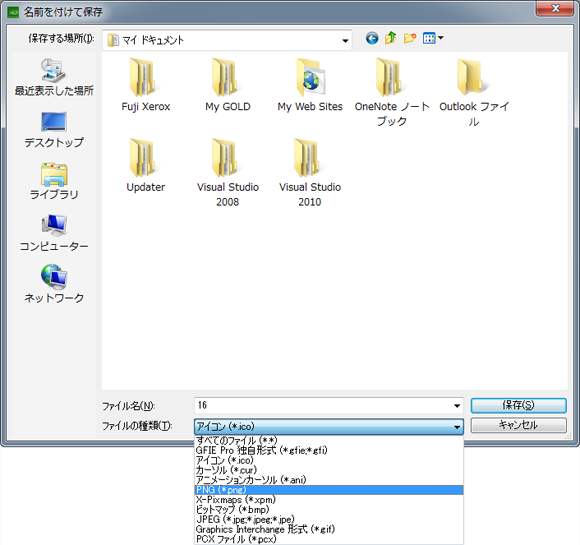
ファイルの保存ダイアログでPNG形式を選択して保存します(Fig.6)。
保存すると、最初の画像のみ保存された旨のメッセージが表示されます(Fig.7)。

Fig.5 名前をつけてファイルを保存

Fig.6 PNG形式でファイルを保存

Fig.7 ファイル保存時のメッセージ
(5)画像形式による画質の違いについて【参考】

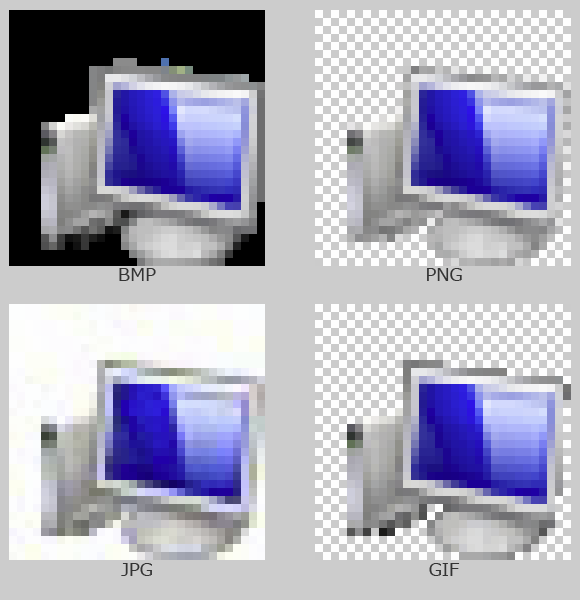
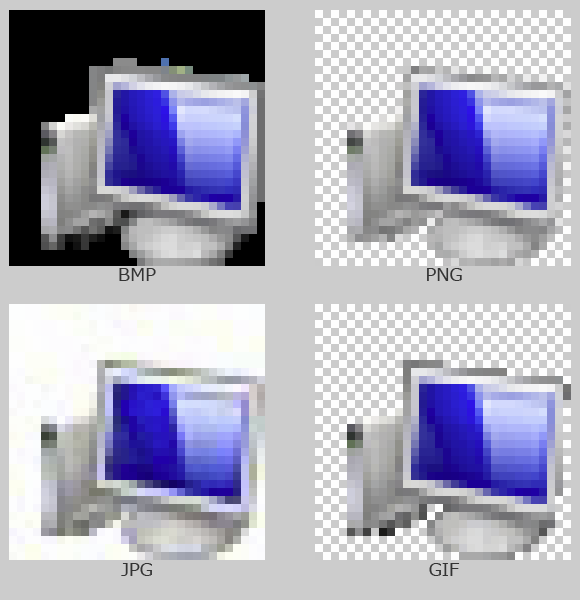
Fig.8 ファイル形式による画質の違い
Fig.8の画像は、先ほどの16.ico(32pixel×32pixel 32bitカラー)をBMP,JPG,PNG,GIFの各画像形式で保存したものです。
画像は800%に拡大してあります。
BMPの場合は、透明色に対応していないので、背景が黒色になります。
JPGの場合は、BMPと同様、透明色に対応していないので、背景が白色になります。また、JPGは不可逆圧縮(元に戻せない圧縮)がなされているので、背景を見てもわかるように少しぼやけた画像になります(画質が落ちます)。
PNGの場合は、圧縮されていますが、JPGのように画質は落ちません。原画像が忠実に再現されていると言えます。
GIFの場合は、一見するとPNGと同様に見えますが、256色しか色情報を保持できないため、微妙なグレーは潰れてしまっています。
参考資料として各画像形式でのファイルサイズを次表に示します。
| ファイル形式
| サイズ(B)
|
| BMP |
4,150 |
| JPG |
1,200 |
| PNG |
2,176 |
| GIF |
2,511 |
なお、BMPの場合、32×32=1,024画素で、32bit(=4バイト)カラーなので、本来であれば、1,024×4バイト=4,096バイトになるはずですが、54バイト大きい4,150バイトとなっています。
差分の54バイトはヘッダー情報が記載されていると考えられます。
(6)関連するサイト