WordPressはブログ用のツールだと思ってが、どうやらそれだけではないらしい。
サイト全般の再構築を考えていて、ブログをWordPressで担おうと思っていたけどメインサイトに使用してもよいかも…
インストールは次の手順で行いました。
(1)WordPressを入手
WordPress日本語版のサイトからWordPressのファイル(wordpress-3.1.2-ja.zip)をダウンロードします。
2011/05/30時点では、バージョン3.1.3が最新でしたが、ここでは3.1.2Jを使用しています。
なお、WordPress(日本語版2.9以降)の動作環境は次の通りです。
- PHP バージョン 4.3 以上
- MySQL バージョン 4.1.2 以上
当方が使用しているcoreserverの仕様は、次の通りです。
Tab.1 coreserverの仕様
| サーバーのソフトウェア情報 | |
|---|---|
| Apache | 1.3.37 |
| PHP | 5.2.5 |
| MySQL | 5.1.22-rc |
※2011/06/01現在、全てのcoreserverは、PHPおよびMySQLともWordPressの動作要件を満たしています。
(2)WordPress用にサブドメイン(blog.macroya.jp)を準備

Fig.1 coreserverのドメインウェブの設定
coreserverのコントロールパネルでのドメインウェブの画面を開きます(Fig.1)。
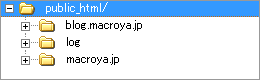
当方の場合は、サイトの目的別にサブドメインを作成してサーバーを使い分ける予定なので、ルート(public_html/)にはファイルを置かないようにしています。
Fig1.のようにサブドメインを作成すると、ルート下にサブドメインのフォルダ(blog.macroya.jp)が作成されます(Fig.2)。
WordPress関連のファイルはすべて当該フォルダ設置されるようにします。

Fig.2 ルート下のフォルダ構成
(3)データベースを作成

Fig3. coreserverのデータベースの設定
coreserverのコントロールパネルでのデータベースの設定画面を開きます(Fig.3)。
coreserverでは、DB名とユーザー名を「coreserverでのアカウント名」+「_」+「任意の名前」で作成することになります。
WordPressでは、前述のようにデータベースとしてMySQLを使用します。
WordPress用に作成するデータベースの仕様はTab.2の通りです。
Tab.2 作成するデータベースの仕様
| データベース(MySQL)の作成 | |
|---|---|
| DB/ユーザー名 | hogehoge_blog |
| 文字コード | UNICODE(EUC-JPでもOK) |
| パスワード | hogehoge |
(4)コンフィグファイルの設定
(1)にてダウンロードしたWordPressのファイル(wordpress-3.1.2-ja.zip)を任意のフォルダに展開します。
展開して作成された wordpress フォルダにある wp-config-sample.php というファイルの複製(コピー)を同じフォルダ内に作成します。
複製したファイルの名前を wp-config.php に変更します。
wp-config.php をエディタで編集します。エディタは、UTF-8形式で保存可能なエディタを使用します。Windowsのメモ帳やワードパッドは使用できません。
UTF-8形式に対応しているエディタには次のものがあります。
・EmEditor Free
・TeraPad
参考)窓の杜>テキストエディタ
※DreamWeaverなどでもOKです。
(4.1)データベースの項目を設定

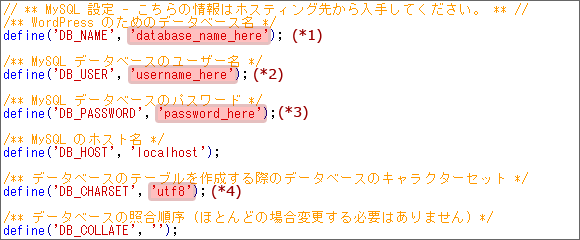
Fig.4 wp-config.php の変更箇所(その1)
(*1)~(*4)を(2)項のデータベースの作成で設定した値に変更します。
(*1) ’database_name_here’ → ’hogehoge_blog’
(*2) ’username_here’ → ’hogehoge_blog’
(*3) ’password_here’ → ’hogehoge’
(*4)は、データベースの文字コードを設定します。
UNICODEでデータベースを作成した場合は、’utf8’ → 変更無し
EUC-JPでデータベースを作成した場合は、’utf8’ → ’ujis’
(4.2)認証用ユニークキーを設定

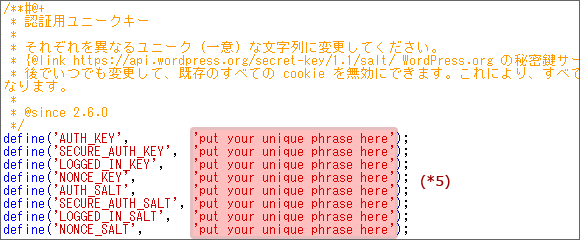
Fig.5 wp-config.php の変更箇所(その2)
(*5)の認証用のユニークキーを設定します。この値は、セキュリティの為に必要で、ランダムな文字列であれば、何でも構いません。
次のサイトにアクセスすると、ユニークキーを自動で生成してくれます。
https://api.wordpress.org/secret-key/1.1/salt/
(5)WordPressファイルのアップロード
コンフィグファイルの設定が終わったら、wordpressフォルダ内のすべてのファイルを公開するディレクトリ(public_html/blog.macroya.jp/)にアップロードします。

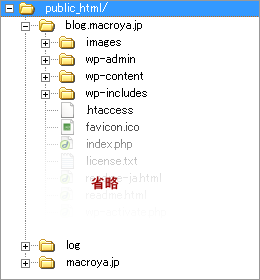
Fig.6 アップロード後のフォルダ構成
アップロード先は次のいずれかの形式が望ましいです。
(a) public_html/blog.macroya.jp/
(b) public_html/blog.macroya.jp/wordpress/
(a)の場合は、WordPress用に専用のフォルダを作成した場合に適しています(今回の場合)。
(b)の場合は、WordPress用に専用のフォルダがない場合に適しています。
※いずれの場合も独立したフォルダにアップロードすると、後々、WordPressを削除するときにフォルダごと削除すればよいので楽です。
(6)WordPressのインストール
http://blog.macroya.jp/wp-admin/install.php にアクセスし、インストールを行います。
インストールは画面の指示に従い、必要な箇所を入力します。
(7)セーフモード対策
coreserverは、セキュリティの観点からモジュール版のPHPのセーフモードがONになっており、この関係でブログ投稿時に画像等がアップロードできません。
この対策として、モジュール版PHPではなくCGI版のPHPを使用することで、上記の症状を回避することが可能になります。
CGI版PHPを使用するには、WordPressをインストールしたディレクトリ(public_html/blog.macroya.jp/)に.htaccessファイルを作成します。
.htaccessファイルには、次のコマンドを記述します。
AddHandler application/x-httpd-phpcgi .php
※CGI版はモジュール版に比べてサーバーに負荷がかかる(遅い)との情報もありますが、画像のアップロードに関しては、後述するパーミッションの設定だけでは回避できませんでした。
【追記訂正:2011/06/26】
訂正前の場合は、WordPressに関するすべてのPHPがCGIで動くため、劇的に遅いです。
必要なファイルのみをCGI版PHPを使用するには、WordPressの wp-admin フォルダ(public_html/blog.macroya.jp/wp-admin/)に.htaccessファイルを作成します。
.htaccessファイルには、次のコマンドを記述します。
# 画像・ファイルアップロード
AddHandler application/x-httpd-phpcgi .php
# プラグイン・テーマ 新規インストール/アップグレード
AddHandler application/x-httpd-phpcgi .php
# 本体アップグレード
AddHandler application/x-httpd-phpcgi .php
※Ver2.9.x用ですが、特に問題なく動くようです。
(8)パーミッションの設定
パーミッションの設定は不要のはずです(←自信がない)。
(9)参考になったサイト




Comment feed